Ghost 블로그에 목차(TOC) 추가하기 : 스크립트 공유
고스트 블로그 Ruby 테마에 최적화된 목차 스크립트를 추가해 독자들이 정보를 빠르게 찾도록 도와보세요.

서론
독자가 긴 글을 읽을 때 특정 섹션으로 이동하려면 스크롤을 많이 해야 하는 불편함이 있습니다. 목차 (TOC:Table of Contents)는 이런 불편함을 해소하고, 독자가 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다. 특히, 블로그 포스트가 길어질수록 목차의 중요성은 더욱 커집니다.
본론
1. ChatGPT로 목차 스크립트 만들기
ChatGPT를 활용하여 고스트 블로그의 Ruby 테마에 최적화된 고정 목차 스크립트를 만들었습니다. 이 스크립트는 다양한 기능을 제공하며, 블로그 글의 사용자 경험을 크게 향상시킵니다.
2. 주요 기능
-
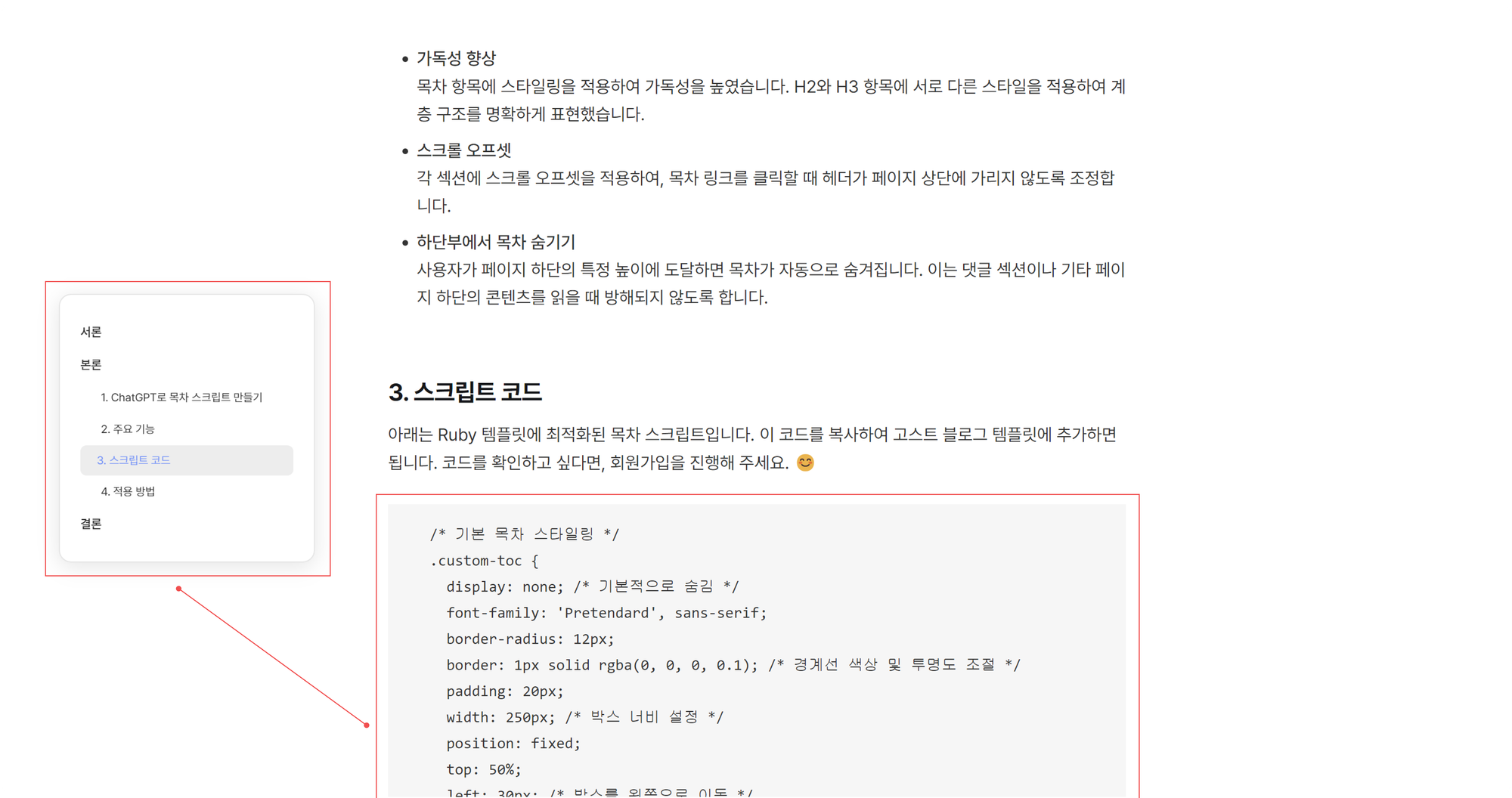
고정된 목차 표시
사용자가 스크롤을 내려도 화면 왼쪽에 고정된 목차가 표시되어 쉽게 참조할 수 있습니다. 이는 독자가 긴 글을 읽을 때 특정 섹션으로 빠르게 이동할 수 있게 해줍니다. -
반응형 디자인
데스크탑 환경에서는 목차가 표시되지만, 모바일 환경에서는 목차가 자동으로 숨겨져 사용자 경험을 최적화합니다. -
섹션별 링크 제공
글의 각 섹션에 해당하는 링크를 제공하여 클릭 시 부드러운 스크롤로 해당 섹션으로 이동합니다. 이는 독자가 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다. -
가독성 향상
목차 항목에 스타일링을 적용하여 가독성을 높였습니다. H2와 H3 항목에 서로 다른 스타일을 적용하여 계층 구조를 명확하게 표현했습니다. -
스크롤 오프셋
각 섹션에 스크롤 오프셋을 적용하여, 목차 링크를 클릭할 때 헤더가 페이지 상단에 가리지 않도록 조정합니다. -
하단부에서 목차 숨기기
사용자가 페이지 하단의 특정 높이에 도달하면 목차가 자동으로 숨겨집니다. 이는 댓글 섹션이나 기타 페이지 하단의 콘텐츠를 읽을 때 방해되지 않도록 합니다.
3. 스크립트 코드
아래에는 Ruby 테마에 최적화된 목차 스크립트가 있습니다. 이 코드를 복사하여 고스트 블로그 템플릿에 그대로 추가하면 됩니다. 코드를 확인하고 싶다면, 회원가입을 진행해 주세요. 😊